Opera Mobile Emulator: Test and Debug Mobile-Friendly Sites on your Desktop

For Mac, Linux, Windows; Opera, the browser of the moment (according to Kabatology) has good news for web developers. After landing in-grand-style on the iPhone planet, and making a record one million downloads in first 24 hours, has released ‘Opera Mobile Emulator’ – a desktop version of Opera’s smart phone browser. Opera Mobile emulator allows you to test and debug your mobile-friendly sites in Opera Mobile browser out-of a smartphone, on your desktop. The native application renders web pages as close as you can get on a real mobile phone.
In addition to the Web browser, Opera Mobile 10 for Windows, Linux and Mac also includes Opera Widgets Mobile Emulator, and remote debugging with open-sourced Opera Dragonfly.
Another good part of Opera Mobile Emulator is that, you can run multiple standalone instances of the application – multiple instances of Opera Mobile 10 emulator can have different screen sizes, orientations and input modes.
By default, the Opera Mobile emulator starts in touchscreen mode at a resolution of 480×800. You can change the size and input mode by starting the application from the command-line, using various configuration options:
- -geometry widthxheight
- -notouch — disables touchscreen mode and switches to keypad
- -notouchwithtouchevents — same as -notouch (the interface switches to keypad mode)
- -widgetmanager — starts Opera Widgets
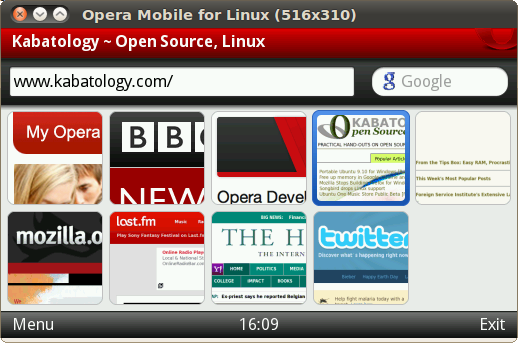
Example; ./operamobile -geometry 516x310 -notouch
In the touch mode, the mouse represents your finger. A short click activates links and controls, double-click zooms in and out of a page, while tap-and-hold brings up the context menu. Scrolling is achieved by clicking and dragging. Any text entry (for instance typing a URL into the address bar) will bring up the touchscreen keyboard, but you can of course use your regular keyboard. If you’d like to suppress the virtual keyboard (to simulate a mobile device with its own physical keyboard), use F6 to toggle it on/off.”
In keypad mode, the primary controls are:
– Use Cursor keys for spatial navigation around the Speed Dial, address bar and search field. On a Web page, the cursor keys move the virtual mouse pointer.
– Use F1 and F2 mapped to top left and right soft keys, which activate the functions at the bottom of the screen (such as Menu and Exit).
– Enter and F5 to activate a control, zoom into the page, etc. (there is actually a subtle distinction between the functionality of the two keys — in general usage they’re equivalent, but Enter is also used for newline/linebreak characters, such as when entering information into a textarea field).

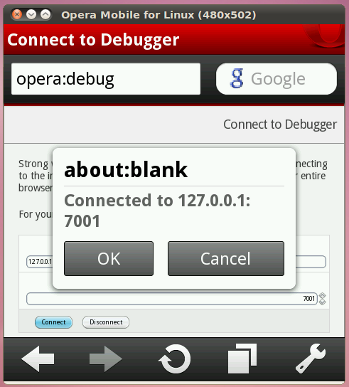
Since Opera Mobile desktop emulator is almost an exact copy of the Opera Mobile browser, follow this link to learn how to remote debug your emulator with Opera Dragonfly. Opera desktop 9.5+ is needed.
Now move to Opera Developer Tools web page and download Opera Mobile emulator, whilst there also have a look at Opera Mini Simulator – a demo of Opera’s feature phone browser. It can be accessed from any Java-enabled Web browser, or downloaded and run independently.
For more details, controls, screen-shots, move to Opera Mobile 10 and the Opera Widgets Mobile Emulator on your desktop



